CuraVent
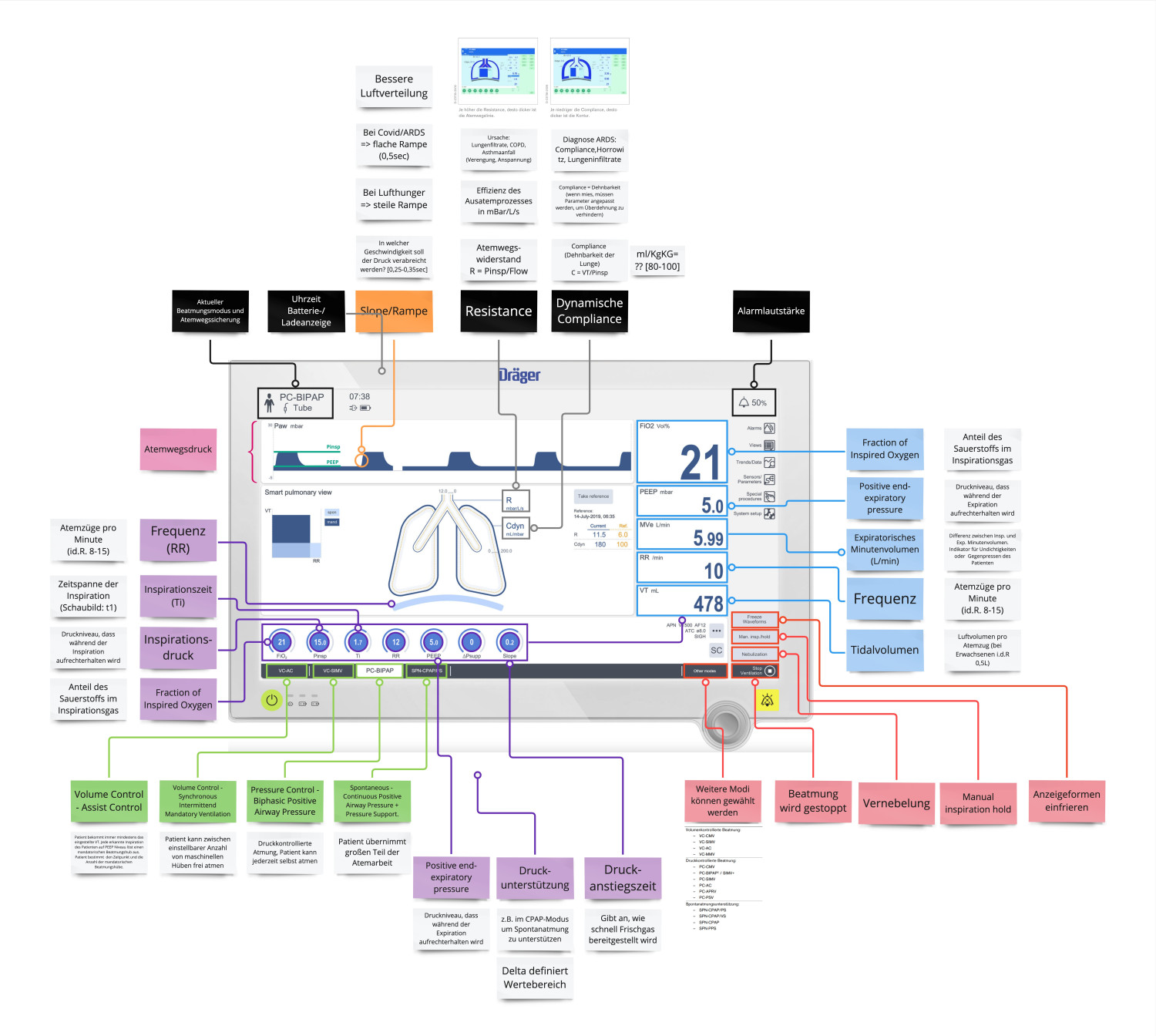
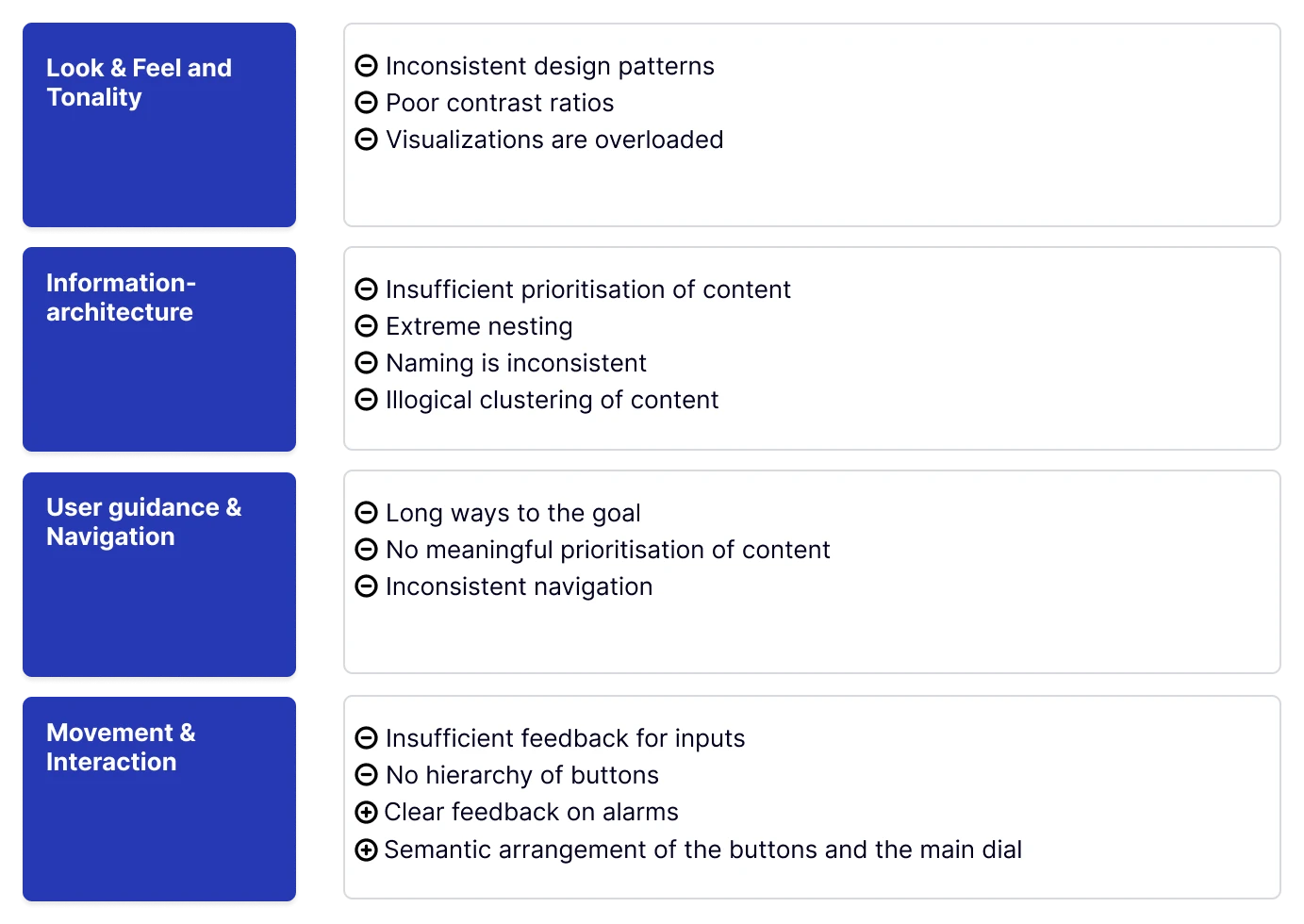
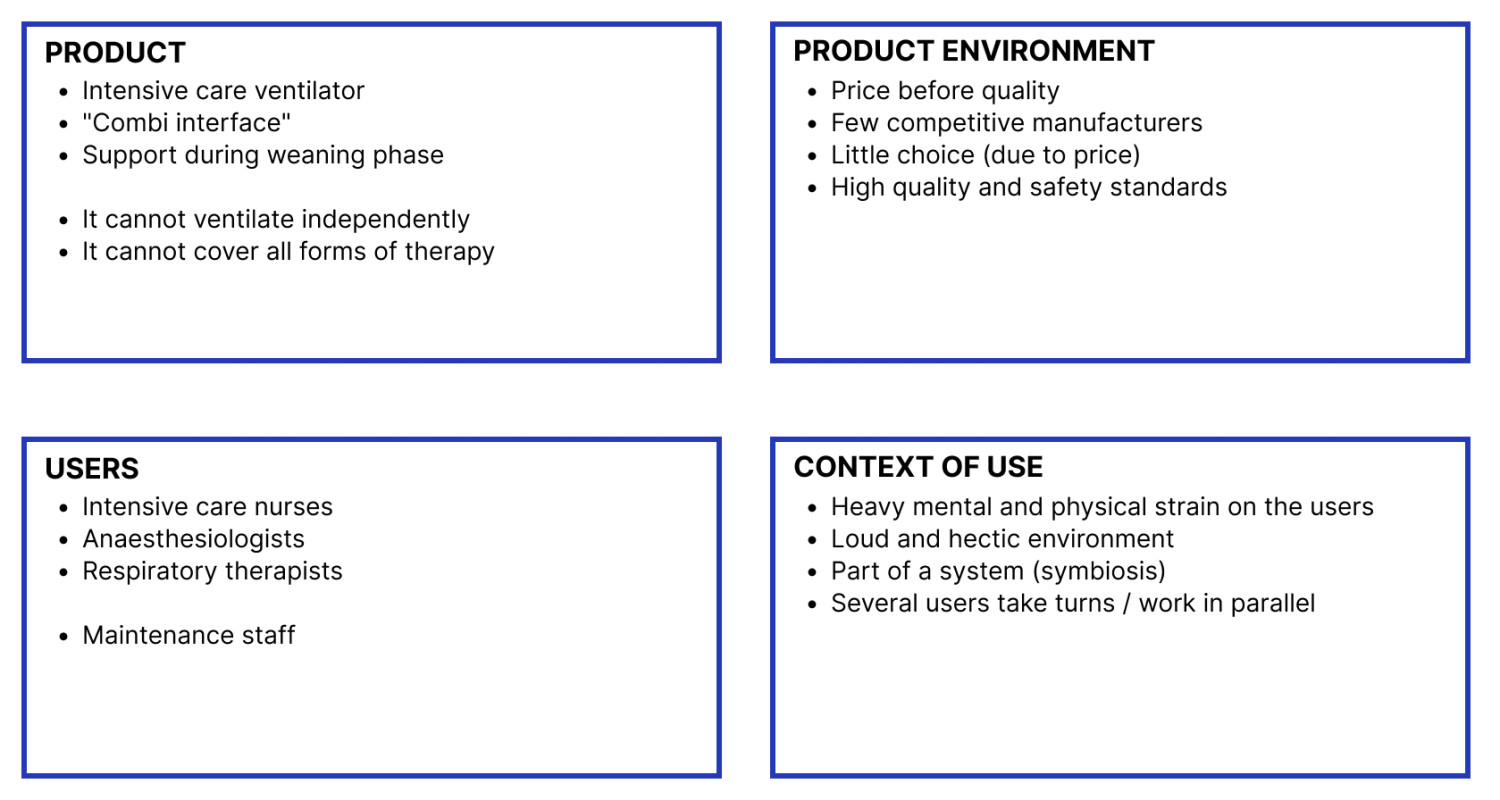
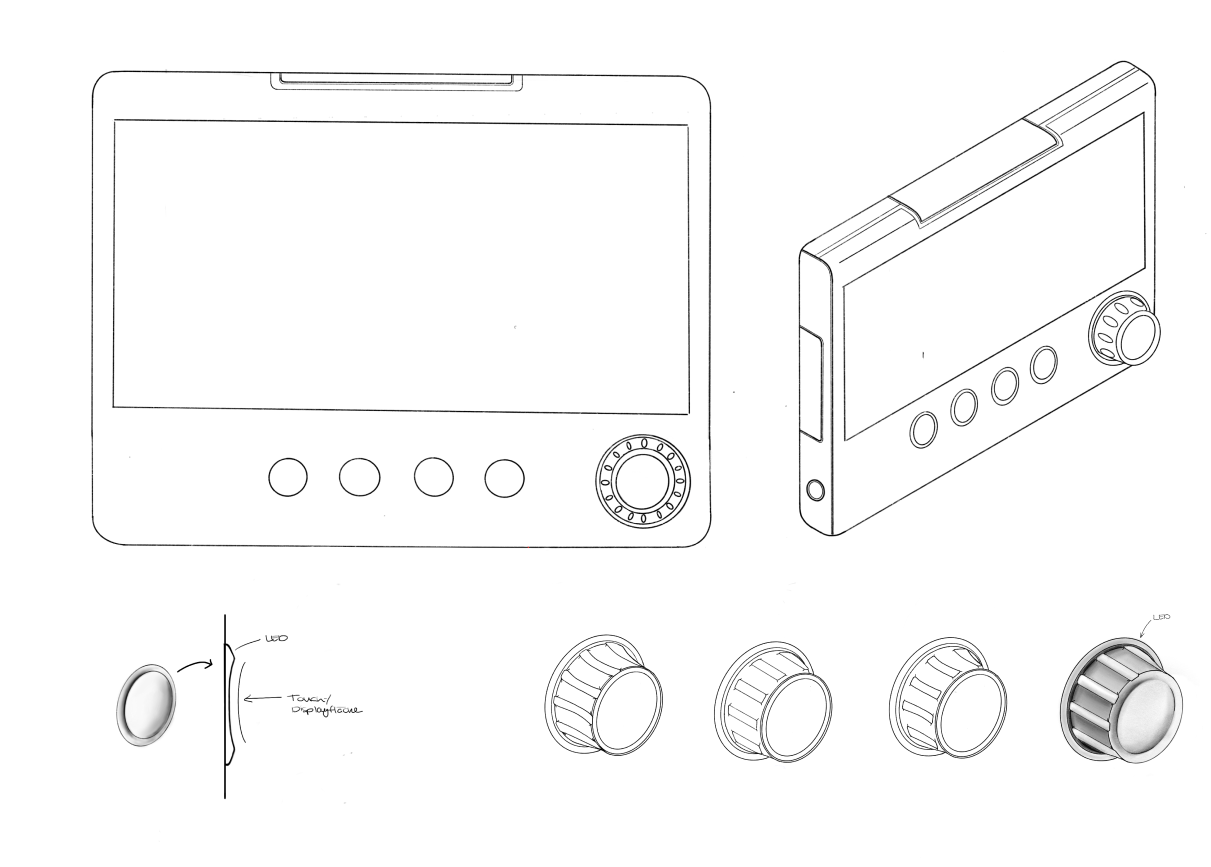
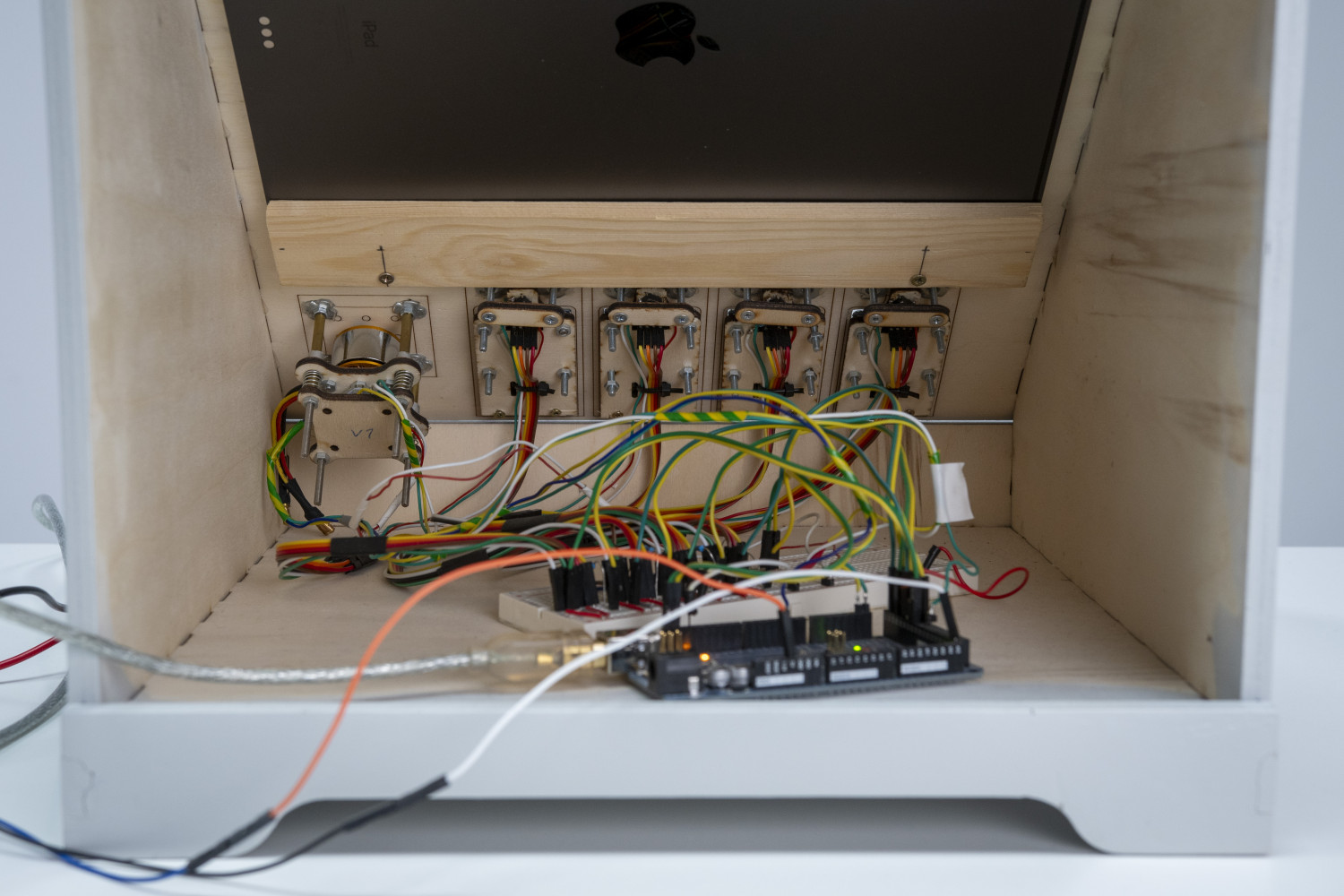
CuraVent is a redesign of an intensive care ventilator. Through detailed user research in a cooperating intensive care unit, profound problems in the areas of usability, haptics, interaction and information architecture are to be solved. The result is a tested proof of concept prototype with rendering.